TypeScript to język programowania oparty na JavaScript. Ale co sprawia, że TypeScript jest językiem, któremu użytkownicy mogą zaufać?
Przyjrzyjmy się dokładniej, czym jest TypeScript i co może zrobić dla użytkowników JavaScript.
Czym jest TypeScript?
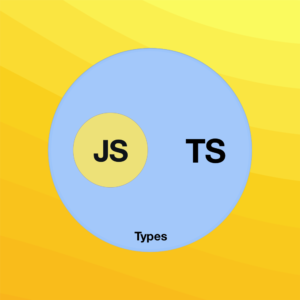
TypeScript to silnie typowany, zorientowany obiektowo język programowania, który opiera się na JavaScript. Jest to nadzbiór języka JavaScript, zaprojektowany, aby zapewnić lepsze wykorzystanie JS skalując aplikacje.
Głównym architektem odpowiedzialnym za TypeScript jest Anders Hejlsberg, projektant C# w firmie Microsoft. TypeScript ma otwarte źródło, jest wspierane przez firmę Microsoft i uznawane zarówno za język, jak i zestaw narzędzi.
TypeScript można inaczej nazwać „JavaScriptem ze składnią dla typów”. Krótko mówiąc, jest to JavaScript z kilkoma dodatkowymi funkcjami.
Składniki TypeScript
TypeScript składa się z trzech głównych składników: języka, kompilatora TypeScript i usługi języka TypeScript.
- Język: składnia, słowa kluczowe i adnotacje typu.
- Kompilator TypeScript (TSC): konwertuje instrukcje napisane w języku TypeScript na jego odpowiednik w języku JavaScript.
- Usługa języka TypeScript: dodatkowa warstwa aplikacji podobnych do edytora, takich jak między innymi uzupełnianie instrukcji, pomoc w zakresie podpisów, formatowanie kodu i kolorowanie.
Co robi TypeScript?
TypeScript jest często uważany za „JavaScript i nie tylko”. Mówiąc dokładniej, istnieją cztery główne cele TypeScript:
- Zwiększ wydajność programowania w JavaScript
- Wprowadź opcjonalne typy do JavaScript
- Pomóż wcześniej wyłapać błędy
Luki w JavaScript
JavaScript to luźno typowany język programowania opracowany przez Komitet Techniczny ECMA 39. Pod wieloma względami JavaScript jest uniwersalnym językiem webowym, z wieloma dostawcami obsługującymi różne implementacje, np. Google, Microsoft, Oracle itp.
Aby zrozumieć relację TypeScript do JavaScript, należy pamiętać, że JavaScript został pierwotnie wprowadzony jako język po stronie klienta. Jednak wraz z rozwojem Node.js, JavaScript jest również identyfikowany jako nowa technologia po stronie serwera.
Tu zaczynają się pojawiać komplikacje….
Wraz z rozwojem JavaScript staje się coraz bardziej skomplikowany, co utrudnia użytkownikom utrzymanie porządku podczas konserwacji i ponownego wykorzystania kodu.
Ale to nie jedyna przeszkoda hamująca rozwój JavaScriptu jako technologii po stronie serwera.
Zaniedbując nowe funkcje, takie jak silne sprawdzanie typów, sprawdzanie błędów w czasie kompilacji i orientacja obiektowa, JavaScript uniemożliwia sobie przekształcenie się w pełnoprawną technologię po stronie serwera — którą musi się stać, jeśli kiedykolwiek odniesie sukces na poziomie przedsiębiorstwa.
Osobno JavaScript pozostaje językiem luźno typizowanym, który sam w sobie może hamować. Z parametrami funkcji i zmiennymi oferującymi niewiele lub zerowych informacji, programiści często gubią się w ciemności, próbując określić, jakie typy danych są przekazywane w języku JavaScript. Muszą albo tracić czas na przeglądanie dokumentacji, albo – w najgorszych przypadkach – po prostu starać się zgadywać na podstawie implementacji.
Jak TypeScript wypełnia luki JavaScript?
Jako silnie typowany język programowania, który opiera się na JavaScript, misją TypeScript jest wkroczenie i wypełnienie tych luk, aby umożliwić lepsze tworzenie aplikacji w skali.
Ulepszona obsługa IDE
Jako całość, TypeScript znacznie zwiększa możliwości programowania dla użytkowników JavaScript.
Pod wieloma względami wynika to w dużej mierze z ulepszonej obsługi IDE (zintegrowanego środowiska programistycznego) wprowadzonej przez TypeScript, w którym kompilator TypeScript informuje IDE o bogatych informacjach typu w czasie rzeczywistym.
Ułatwia to użytkownikowi szereg korzyści.
Po pierwsze, łatwiej jest wyłapać błędy. Podczas kodowania błędy kompilacji są identyfikowane czerwoną linią bezpośrednio w IDE. A jeśli masz pytania dotyczące funkcji, jakie może oferować biblioteka, możesz uzyskać pomoc inline dzięki uzupełnianiu kodu. To usprawnia przepływ pracy, ponieważ nie musisz już zatrzymywać się i szukać pomocy w zewnętrznych, internetowych referencjach.
Razem ta ulepszona obsługa środowiska IDE zwiększa ogólną produktywność użytkowników
Wpisywanie statyczne i wnioskowanie o typie
JavaScript jest dynamicznie typowany. Innymi słowy, dopóki zmienna nie zostanie utworzona w czasie wykonywania, JavaScript nie może wiedzieć, jakiego typu jest.
Ale w niektórych scenariuszach może być za późno. A jeśli błędnie zakłada się, że zmienna jest określonego typu, może to spowodować poważne błędy.
Jest to kolejny obszar, w którym TypeScript dodaje obsługę typowanego JavaScript.
W przypadku TLS (wspomnianej powyżej usługi języka TypeScript) TypeScript ma opcjonalny system statycznego pisania i wnioskowania o typie, który może wywnioskować niezadeklarowane zmienne. W związku z tym, dodając obsługę typów do JavaScript, TypeScript może skutecznie złagodzić błędy typu podczas kompilacji do JavaScript.
Kompilacja
Ponownie, jedną z największych wad JavaScript jest to, że trudno jest znaleźć i naprawić błędy.
Wynika to częściowo z faktu, że JavaScript jest językiem interpretowanym i dlatego należy go uruchomić, aby sprawdzić, czy jest poprawny. A w przypadku błędu, użytkownicy często rzucają się na dzikie gęsi, aby znaleźć błędy w kodzie.
TypeScript ułatwia sprawdzanie błędów.
Gdy TypeScript kompiluje kod, zidentyfikuje błędy składni i powiadomi użytkowników, generując błędy kompilacji. W ten sposób TypeScript pomaga użytkownikom wyłapywać błędy w czasie kompilacji, zamiast czekać do czasu wykonania.
Programowanie obiektowe
Wreszcie, w przeciwieństwie do JavaScript, który jeszcze nie objął programowania obiektowego, TypeScript obsługuje koncepcje programowania obiektowego w stylu klas, interfejsów i dziedziczenia.
Konkurenci TypeScript
Oczywiście inne języki kompilują się do JavaScript, z których najpopularniejsze są CoffeeScript i Dart. Jednak TypeScript konsekwentnie wyróżnia się wśród tych konkurentów.
Na przykład CoffeeScript to język, który ma na celu uproszczenie JavaScript. Ale to, co zyskuje na czytelności dla użytkowników, traci na głębokiej czytelności dla narzędzi, ponieważ brakuje mu opcjonalnego statycznego typowania zapewnianego przez TypeScript.
Tymczasem Dart, będąc również typowanym nadzbiorem JavaScript, jest bardziej podobny do pełnego zamiennika języka.
Jednak największym wyzwaniem dla tych konkurentów jest ich interoperacyjność z JavaScript; ponieważ Dart i Coffeescript są stosunkowo nowymi językami, rozszerzenie do JavaScript wymaga wykonania bardziej specyficznego dla języka. Z drugiej strony TypeScript wyróżnia się wyższością w rozszerzaniu na JavaScript.
Dlaczego warto korzystać z TypeScriptu?
TypeScript opiera się na JavaScript, aby skutecznie wypełnić luki i zapewnić programistom lepsze narzędzia na każdą skalę. W porównaniu z konkurencją, TypeScript jest zarówno łatwiejszy, jak i bardziej wydajny.
Łatwość użycia
Jedną z głównych zalet TypeScript jest łatwość użytkowania. Jeśli znasz choć trochę JavaScript, rozpoczęcie pracy z TypeScript nie będzie wymagało dużego wysiłku. Dzieje się tak, ponieważ cały kod TypeScript jest konwertowany na odpowiednik kodu JavaScript w celu wykonania.
I odwrotnie, każdy plik JavaScript (.js) można zmienić na plik TypeScript (.ts) w celu kompilacji z innymi plikami TypeScript.
Przenośność
Pod wieloma względami TypeScript to JavaScript, tj. Kod TypeScript konwertuje się na JavaScript, aby uruchomić go w dowolnym miejscu. W związku z tym użytkownicy mogą mieć pewność, że TypeScript może działać w dowolnym środowisku, w którym działa JavaScript — przeglądarkach, urządzeniach i systemach operacyjnych.
To wyraźnie kontrastuje z wieloma konkurentami TypeScript, którzy wymagają dedykowanej maszyny wirtualnej lub określonych środowisk wykonawczych do wykonania.
Jak zacząć korzystać z TypeScript
Aby rozpocząć korzystanie z TypeScript, najlepszym podejściem jest stopniowe przyjmowanie.
Oznacza to stopniowe stosowanie typów do kodu JavaScript w celu poprawy obsługi bazy kodu i edytora, krok po kroku.
Najpopularniejszym sposobem użycia TypeScript jest użycie TSC:
Napisz kod TypeScript.
Następnie użyj TSC, aby skompilować kod TypeScript do zwykłego kodu JavaScript.
Na koniec wdróż kod JavaScript w dowolnym środowisku, w którym działa JavaScript.
Chcesz dowiedzieć się więcej?